RENOR & Partners è una società di consulenza d'impresa con alti standard qualitativi e con i prezzi più bassi del mercato.
RENOR & Partners S.r.l.
Via Cicerone, 15 - Ariccia (RM)
info@renor.it
Agosto 19, 2022
WordPress o soluzione custom?
WordPress o soluzione custom?

This post is also available in:
English (Inglese)
Non c’è dubbio che WordPress sia il CMS più utilizzato al mondo, la community dispone di più di 55000 plugin, è facile da installare, esistono plugin per customizzare i temi senza la necessità di dover scrivere una riga di codice, integra un blog sul quale è facile scrivere articoli, dispone di plugin per la cura della SEO e chi più ne ha più ne metta. Se tutto è così bello perché ci sono ancora siti custom che non sfruttano i plugin?
Alcune motivazioni
Nonostante siano chiari i punti di forza di questo CMS, ci sono molte cose che l’utente medio non può conoscere non essendo un addetto ai lavori.
C’è modo e modo di sviluppare siti web
Quanti di voi sono caduti nella tentazione di farsi sviluppare un sito a 300 euro tutto incluso? Bene, vi do una notizia… Avete buttato i vostri soldi!
Sviluppare un sito solo per dire “Hey amico! Ho fatto il sito”, è perfettamente inutile. Da che mondo è mondo, quando si decide di comprare un prodotto lo si fa perché deve essere utile a qualcosa. Un sito sviluppato con 300 euro è un sito inutile. C’è poco da girarci attorno. Con 300€ è impossibile mettere in atto tutte quelle pratiche virtuose dello sviluppo, necessarie a rendere il sito piacevole ai motori di ricerca.
La velocità di caricamento
Siti tirati su al costo di 300€ integrano sicuramente un plugin WYSIWYG (What You See Is What You Get – Quello che vedi è quello che ottieni). Questi plugin sono notoriamente molto pesanti, utilizzano tantissimo JavaScript e una miriade di CSS che per lo più non viene neanche utilizzato. Diciamolo: vengono usati principalmente da chi non sa sviluppare e vuole farsi un “sitarello per conto suo senza troppe pretese” o da chi, consapevole delle implicazioni sulla SEO, se ne sbatte solo per consegnare un lavoro prima e fare cassa.
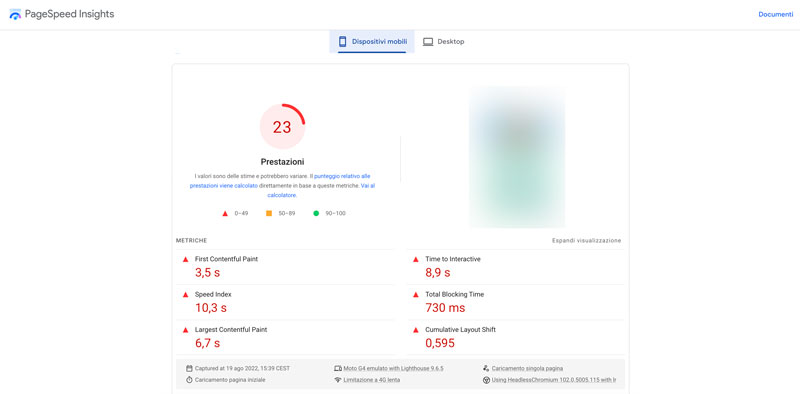
Banco alle ciance! Numeri alla mano… In ambo i casi, il risultato sarà questo:

Un sito del genere sarà fortunato a comparire nella centesima pagina del motore di ricerca, a meno di non aver fatto un lavoro certosino sulla SEO studiando contenuti per parole chiave composte e più facilmente posizionabili, oppure avere un numero di articoli e contenuti che integrino tutta la conoscenza umana, allora si, si può chiudere un occhio sulla velocità di caricamento, ma se si è scesi a questi compromessi figuriamoci concentrare tutte queste attenzioni sulla SEO e i contenuti!
Pertanto: spesa inutile!
Ottimizzazione delle immagini
Un sito ben fatto ha avuto dietro il lavoro di un webmaster che ha dedicato molto tempo all’ottimizzazione delle immagini per il Web.
Oggi ci sono formati pensati per favorire la velocità di caricamento del sito, formati che offrono una dimensione contenuta pur mantenendo una discreta qualità dell’immagine.
Oltretutto le immagini andrebbero ridimensionate per l’uso che se ne deve fare. Se necessito di riempire una piccola area di 300 x 200 pixel con un’immagine, è una bad-practice caricare un’immagine di 2400 x 1600 pixel.
A 300€ a sito questa cura non può esistere perché richiede tempo, pertanto si preferisce prendere e caricare l’immagine così com’è e ridimensionarla tramite CSS aggiungendo un paio di attributi al tag (operazione molto più veloce):
<img src="./images/img01.jpg" width="300px" height="200px" alt="" title="" longdesc="" />
Peccato che l’immagine pesi 4 Megabyte! In sostanza solo il caricamento di questa immagine, da mobile richiederebbe dai 4 ai 5 secondi con copertura 4G, contro i 20 Kb della stessa immagine ottimizzata, che verrebbe caricata in una 30ina di millisecondi.
Nella riga di codice suesposta spiccano anche tre attributi utili per la SEO e lasciati volutamente non compilati: ogni immagine dovrebbe avere un testo alternativo, un titolo e una descrizione lunga. Il motore di ricerca fa caso a questi dettagli perché sono utili ai non vedenti per interpretare il contenuto dell’immagine. Pertanto oltre a rappresentare delle ulteriori parole da catalogare ai fini SEO i motori tendono a premiare chi pensa anche ai meno fortunati. Naturalmente anche la compilazione di questi campi richiede del tempo e dubito che siti da 300€ abbiano fatto una preventiva ricerca delle parole chiave con cui potersi posizionare e si siano dati da fare per fornire descrizioni di tutte le immagini che inseriscono.
Tanto per darvi un’idea dei tempi, su questo blog esce un articolo al giorno… La motivazione non è dovuta alla scarsa voglia di scrivere o alla mancanza di fantasia: abbiamo centinaia di titoli di articoli da scrivere nel nostro piano editoriale, il problema è che tra analisi SEO e stesura, un articolo richiede mezza giornata di tempo per essere redatto… E vogliamo ancora perdere tempo a parlare di un sito a 300€?
Rimandare CSS e JS che bloccano la visualizzazione
Il browser quando riceve i dati del sito richiesti elabora CSS e JavaScript nell’ordine in cui sono scritti e blocca la visualizzazione della pagina fin tanto che tali file non siano stati completamente caricati. Questo allunga ulteriormente i tempi di interazione con il sito. Alcuni di questi file potrebbero non essere necessari nell’immediato e possono essere rimandati. In sostanza si deve semplicemente comunicare al browser che quei file possono essere caricati dopo il caricamento dei contenuti della pagina. Questa pratica da modo all’utente che sta aprendo il sito di poterlo visualizzare e poterci interagire molto prima. Tale pratica abbassa quella che i motori di ricerca chiamano frequenza di rimbalzo. In sostanza se un sito impiega 20 secondi per caricarsi a 6 secondi se ne sono già andati l’80% dei visitatori.
Eliminare frammenti CSS e JavaScript non utilizzati
Operazione sicuramente difficile da compiere su progetti che utilizzano framework CSS-JS! Lo sviluppatore dovrebbe accedere ai file CSS e JS del framework alla ricerca di tutte quelle classi (per il CSS) e di tutte le funzioni (per i JavaScript) che non vengono richiamate all’interno delle pagine del sito ed eliminarle. In condizioni normali non sarebbe la fine del mondo, ma non è facile trovare ciò che serve dentro un file dove il nome più user friendly per nominare una variabile è “var k”.
La pratica di sostituzione dei nomi delle variabili user friendly con variabili corte è messa in atto dagli sviluppatori del framework per ridurre la dimensione del file che il browser dovrà caricare, ma rende praticamente illegibile il codice JavaScript scritto al suo interno. In sostanza è una pratica non attuabile.
Un’operazione che sicuramente può essere fatta, riguarda la minificazione di tutti i CSS e i JS. Tutto il file viene scritto in un’unica riga eliminando le informazioni sugli “a capo” e gli spazi al suo interno. Questo permette di risparmiare una quantità di spazio che può andare mediamente dal 20 al 40% del peso originale. Tutto ciò si traduce in un tempo di caricamento inferiore a parità della velocità di download.
Siti Web visivamente tutti uguali
Quando si utilizzano queste scorciatoie si nota immediatamente una somiglianza tra tutti i siti. Vuoi o non vuoi, le classi CSS sempre quelle sono! Per quanto si possa poi personalizzare resta sempre un’impronta visiva molto simile tra siti che sono stati sviluppati utilizzando Plugin WYSIWYG o Framework.
Stiamo dunque dicendo che WordPress è un CMS da evitare?
Assolutamente no! WordPress è un ottimo CMS per creare siti web con blog e eCommerce, a patto che si sviluppino temi alla regola dell’arte, senza utilizzare questo genere di scorciatoie che rendono assolutamente inutile l’investimento fatto per avere un sito web online.
Anche questo sito è stato sviluppato con WordPress, ma non in mezza giornata… In un paio di mesi. Possiede uno stile che sarà impossibile trovare su Siti sviluppati con le scorciatoie di cui abbiamo parlato, ha immagini ottimizzate, SEO ottimizzata, Sitemap aggiornata in tempo reale e sicuramente il costo di sviluppo non è stato di 300€ a meno che non troviate uno sviluppatore che lavori per voi a 150 euro al mese!
Del resto l’Audit parla da solo…

Come avrete capito non si tratta di scegliere WordPress si o WordPress no; si tratta. come sempre, di valutare come si lavora su WordPress e fare tutte le valutazioni del caso se non si vogliono buttare via soldi.
Ahimé la maggior parte dei siti online vengono proprio sviluppati da “fantomatiche agenzie web” proprio in questo modo, cercando di andare sulla velocità di sviluppo e sul numero di clienti intrappolati nella rete al pari dei pesci pescati in mare, rifilandogli dei siti web pagati poco, sviluppati tanto per far vedere il sito online al cliente e che risultano però essere completamente inutili ai fini per cui un sito web dovrebbe essere costruito: attirare nuovi clienti.
In Italia già da qualche anno si respira un’aria di “eccessiva faciloneria”. Si pensa che tutti possano fare tutto con poco sforzo. Mi dispiace, ma non è così! È giusto che qualcuno prima o poi si prenda la responsabilità di dire che se fai il Cuoco sarai bravissimo a fare il tuo lavoro ma non puoi sviluppare siti web.
I contro di WordPress
Essendo il CMS più gettonato al mondo è anche quello maggiormente preso d’assalto dalla comunità Hacker. Più di 16 milioni di siti online sono stati sviluppati utilizzando WordPress, il passo è breve: trovo una falla in WordPress e posso estenderla a 16 milioni di siti.
La community di WordPress è sempre al lavoro per migliorare il core del CMS, tanto è vero che di tanto in tanto vengono rilasciati aggiornamenti del Core, ma attenzione, ci sono anche i Plugin che sono spesso sviluppati da agenzie di terze parti, e che potrebbero aver chiuso i battenti, pertanto non rilasceranno più aggiornamenti e qualcuno prima o poi troverà una falla.
La maggior parte degli attacchi a WordPress proviene infatti proprio da falle nei plugin e nei temi (che non fanno eccezione). Sviluppare il proprio tema da zero permette di limitare gli attacchi sul fronte dei temi proprio in funzione del fatto che se il tema è vostro sarà univoco e non c’è Hacker al mondo disposto a trovare falle di sistema su un tema utilizzato da un singolo sito, a meno che non vi chiamiate INPS o Agenzia delle Entrate.
In buona sostanza dovete orientarvi preferibilmente su plugin che contino milioni di installazioni e che garantiscano che la Software House che li ha sviluppati resti in vita per garantire aggiornamenti del loro plugin nel tempo.
WordPress per essere sicuro necessita di essere aggiornato continuamente, non appena è disponibile un aggiornamento.
Dalle ultime versioni è possibile anche impostare gli aggiornamenti automatici, tanto per il core WordPress quanto per i plugin.
Quando non è consigliabile utilizzare WordPress
Non c’è una regola, ci si limita ad utilizzare il buon senso… Personalmente non utilizzerei WordPress per fini per cui non è stato concepito. Ricordiamoci che WordPress nasce come CMS per l’integrazione di Blog, per qualsiasi altro progetto ci penserei prima di utilizzare WordPress.
Non utilizzerei WordPress nel caso in cui la parola chiave del lavoro da svolgere fosse: performance. Non perché WordPress in sé sia lento ma perché, lo ricordo, per poter funzionare effettua chiamate che per alcuni progetti potrebbero essere totalmente superflue.
Strutturare un progetto Custom implica che si scriva solo ed esclusivamente il codice che serve ai fini per cui il sito o l’applicazione web è stata progettata. Allo stesso modo utilizzerei soluzioni Custom per non preoccuparmi di dover aggiornare temi e plugin, specie quando alcuni plugin non sono stati ancora aggiornati per il corretto funzionamento su un nuovo core di WordPress. Questo potrebbe generare problemi di utilizzo del sito.
In buona sostanza quando il budget lo permette sono sempre per l’implementazione di soluzioni custom: più affidabili, più performanti, più sicure… Naturalmente a patto di non pagarle 300€.
Latest posts by Simone Renzi (see all)